Umumnya pengguna websocket hanya melakukan koneksi antar domain yang sama. Jika kita melakukan koneksi ke server websocket melalui domain yang berbeda maka pesan "Access-Control-Allow-Origin" akan muncul di console error. Nah, Kali ini admin akan membagikan tutorial cara mengatasi cors origin websocket ketika melakukan koneksi ke server websocket.
Script Sisi Server
Disini admin hanya menggunakan 2 extensi nodejs yaitu "http" dan "socket.io". Berikut ini script server websocket sederhana yang telah admin desain.
var http = require('http');
var io = require('socket.io')(http.createServer(function (req, res) {
res.writeHead(200, {
"Access-Control-Allow-Origin": "*"
});
res.end("ok");
}).listen(process.env.PORT), {
cors: {
origin: '*',
}
});
io.sockets.on('connection', socket => {
console.log("Connect id :" + socket.id);
//--- send data to front-ent ---
//io.sockets.emit("messege","");
//--- get data from front-ent ---
// socket.on('messege', messege => {
// //console.log(messege);
// });
});Silahkan kamu jalankan script tersebut. Untuk melakukan koneksi di sisi client, saya akan memberikan 2 cara. Silahkan simak baik-baik.
Koneksi Sisi Client - Cara 1
Untuk cara pertama ini terbilang cukup ribet. Kita harus memanggil url script websocket di element script. Sebagai contoh, misalnya saya memiliki server websocket dengan alamat url sebagai berikut :
https://server.blogspot.repl.coLalu, link server websocket ini akan saya tambahkan beberapa code path link untuk mengakses file script websocket server. Sehingga link akses file script websocket server ini menjadi :
https://server.blogspot.repl.co/socket.io/socket.io.jsKemudian saya akan meletakkan link script ini di element script. Sehingga codenya sekarang menjadi seperti berikut :
<script src="https://server.blogspot.repl.co/socket.io/socket.io.js"></script>Setelah script tersebut terload, silahkan kamu tambahkan fungsi berikut di awal init.
<script>
var socket = io("https://server.blogspot.repl.co");
</script>
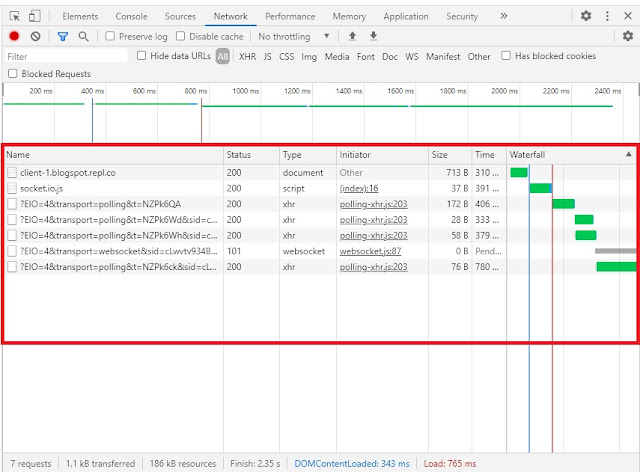
Sekarang silahkan kamu check di bagian "Inspect Element > Network > All", maka kita sudah berhasil terhubung ke server websocket.
Koneksi Sisi Client - Cara 2
Untuk cara yang kedua ini menurut saya cukup simple. Disini saya telah meraciik script tambahan untuk melakukan koneksi.
var socket;
function connectSocket(url) {
var createElScriptSocket = document.createElement("script");
createElScriptSocket.src = url + "/socket.io/socket.io.js";
document.body.append(createElScriptSocket);
createElScriptSocket.onload = function () {
socket = io(url);
console.log("connect")
};
};
// masukkan link server websocket
connectSocket("https://server.blogspot.repl.co");Terlihat, untuk melakukan koneksi saya cukup melakukan panggilan ke link domain utama server websocket yaitu :
connectSocket("https://server.blogspot.repl.co");Semoga artikel ini bermanfaat buat kamu yang lagi mengembangkan project berbasis websocket. Buat kamu yang belum paham cara penggunaan script di atas, silahkan berkomentar di bawah.
Terimakasih telah berkunjung.








Posting Komentar