Script PageView Counter Blogger :
Please Wait...
Sedang Mengambil Data
Code PageView Counter Blogger Per Halaman
Sedang Mengambil Data
Code PageView Counter Blogger Per Halaman
Cara Pemasangan Script PageView Counter Blogger
1. Buka dashboard blogger kamu.
2. Pergi ke Tema >> Edit HTML.
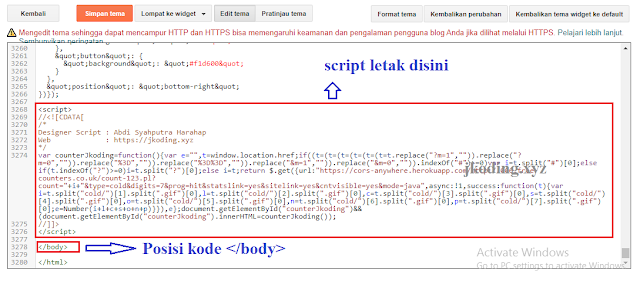
3. Cari code </body>.
4. Lalu pastekan script di atas di bagian sebelum code </body>. Lihat gambar di bawah.
5. Setelah itu, copy code html berikut :
<div><span id='IconCounter'>
<i class="far fa-eye"></i>
</span><span id='counterJkoding'>Please Wait...</span>
</div>
6. Masih di editor EditHTML. Lalu kamu pastekan code html di atas di lokasi yang mau kamu tampilkan counter nomornya.
Sebagai contoh, saya akan meletakkan di bagian ini. Lihat gambar di bawah.
7. Setelah kamu buka artikel kamu, lalu tekan "Ctrl + Shif + I" untuk menampilkan "inspect element" atau bisa juga dengan "klik kanan >> pilih inspect element".
8. Setelah itu akan tampil seperti berikut , lalu klik menu "Element" di bagian menu bar. Lihat gambar di bawah ini.
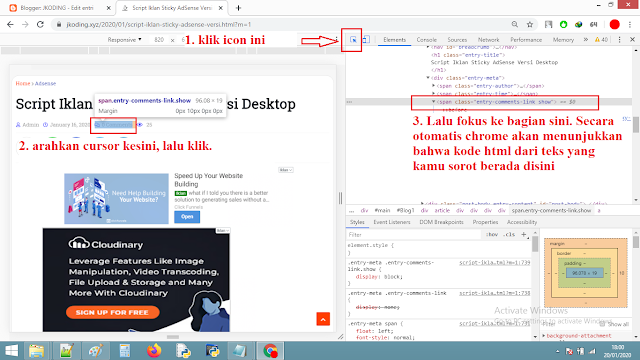
9. Setelah itu, klik menu yang bergambar icon tanda panah di sebelah paling kiri menu bar. Bentuk iconnya seperti gambar berikut:
10. Klik sekali gambar icon tersebut, lalu arahkan ke bagian yang ingin kamu pasang "code counter html nantinya". Karena saya ingin memasang di bagian sebelah kata "comment", maka saya akan mengarahkan kursor ke tulisan "comment" lalu klik sekali lagi kata yang kamu sorot tersebut.
Lihat gambar di bawah ini.
11. Dari hasil di atas, chrome menunjukkan bahwa posisi code html dengan kata "comment" terletak di bagian code <span class="entry-comments-link show">. Setelah itu saya akan mengcopy code "entry-comments-link". Untuk kamu, silahkan sesuaikan dimana posisi counter yang kamu inginkan letak nantinya. Baik kita lanjut.
13. Setelah itu, kita kembali ke bagian dashboard editor HTML Blogger.
14. Di bagian editor HTML blogger, kita akan mencari code yang berhasil kita temukan tadi. Disini saya akan mencari code "entry-comments-link" yang sebelumnya sudah saya temukan.
15. Tekan tombol "CTRL + F" pada keyboard, lalu akan tampil di bagian pojok kanan atas editor HTML blogger sebuah kotak pencarian.
16. Pastekan code yang sudah kamu temukan tadi. Disini saya akan memasukkan code "entry-comments-link" ke dalam kotak pencarian tersebut. Lihat gambar dibawah ini.
17. Setelah kamu tekan "ENTER", maka editor akan otomatis mencari dan menampilkan hasil code yang kamu cari. Jika di temukan maka akan tampil seperti gambar berikut.
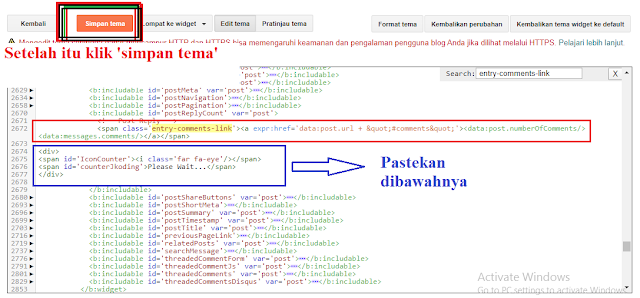
18. Selanjutnya kamu pastekan code HTML pada STEP NOMOR 5 di bawah code yang kamu cari tadi. Sebagai contoh, saya akan meletakkan code nya seperti gambar berikut.
19. Klik "Simpan Tema". Lalu coba kamu buka artikel kamu. Jika berhasil, maka akan muncul angka counter nya.
Panjang ya tahapannya.
Sengaja saya buat detail agar para pengunjung yang baru mulai ngeblog mengerti dan paham.
Buat kamu para blogger master dan sudah terbiasa, mungkin akan mengerti dengan mudah.
Jika ada kendala pada saat pemasangan, kamu bisa berkomentar di bawah, atau hubungi saya di bagian menu contact. Secepatnya akan saya balas.
Terimakasih sudah berkunjung.















Posting Komentar