Mempelajari CSS bisa menjadi pengalaman yang membuat frustrasi saat memulai, setidaknya bagi saya. Saya memiliki beberapa masalah dalam mengingat banyak hal, terutama dalam hal teknik tata letak CSS.
Pada artikel ini, saya telah mengumpulkan beberapa game CSS gratis yang menurut saya sangat membantu dan akan sangat berharga bagi seseorang yang memulai dengan CSS.
Jadi, Ayo Mulai 🏁
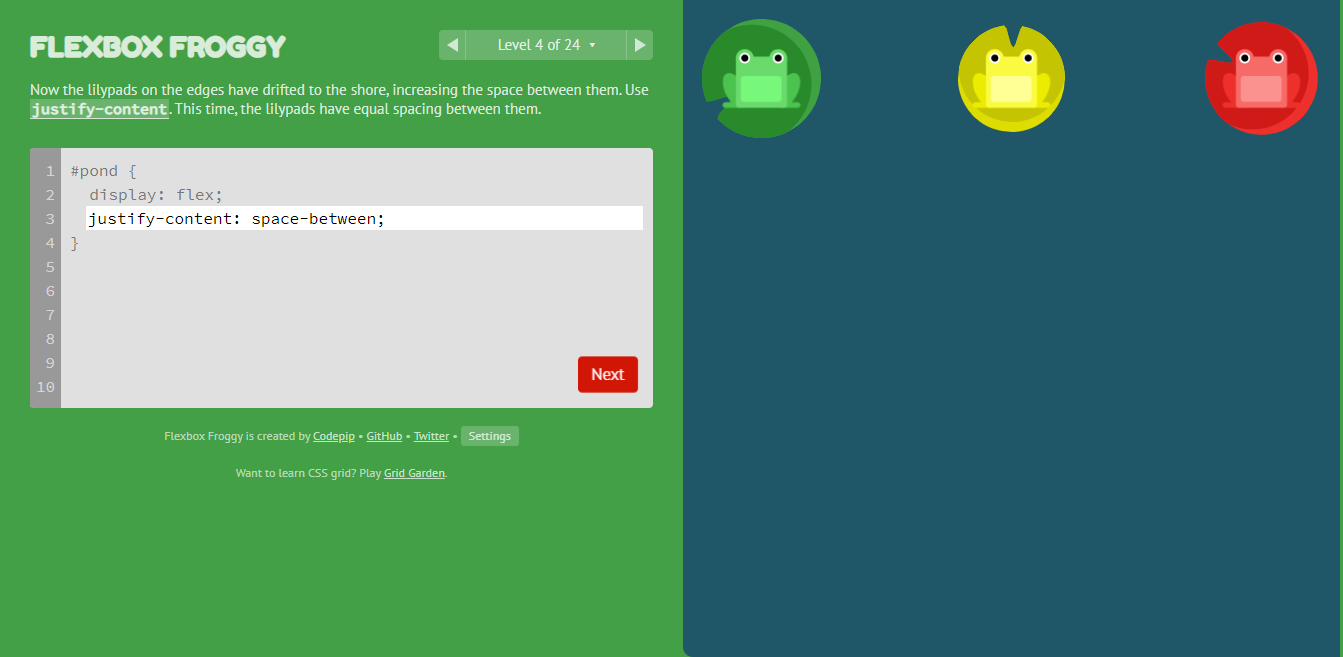
# 1. Flexbox Froggy
Flexbox Froggy mengambil inspirasi dari game arcade klasik Frogger dan game literasi web seperti CSS Diner dan Erase All Kittens yang brilian, tempat belajar tentang pemilih CSS dan markup HTML.
Dalam game ini, Anda harus membantu katak Anda mendapatkan lilypads menggunakan properti flexbox yang berbeda! Ini adalah permainan yang menyenangkan dan pada saat yang sama membantu Anda mempelajari dan memahami flexbox.
Ini mencakup semua dasar-dasar dari sifat CSS flexbox seperti align-items, justify-content, align-content, flex-direction, align-self, flex-wrap, flex-flow dan order dalam 24 tingkat yang berbeda.
# 2. Grid Garden
Grid Garden dikembangkan oleh Codepip untuk membantu Anda mempelajari tentang tata letak grid CSS. Dalam permainan ini, Anda harus merawat taman Anda, yaitu menyiram tanaman wortel dan meracuni gulma menggunakan properti kisi yang berbeda.
Ini mencakup grid CSS properti seperti grid-column-start, grid-column-end, grid-colun, grid-row-start, grid-row-end, grid-row, grid-area, grid-template-columns, grid-template-rows, grid-template dan order di 28 tingkat yang berbeda dengan meningkatnya kesulitan.
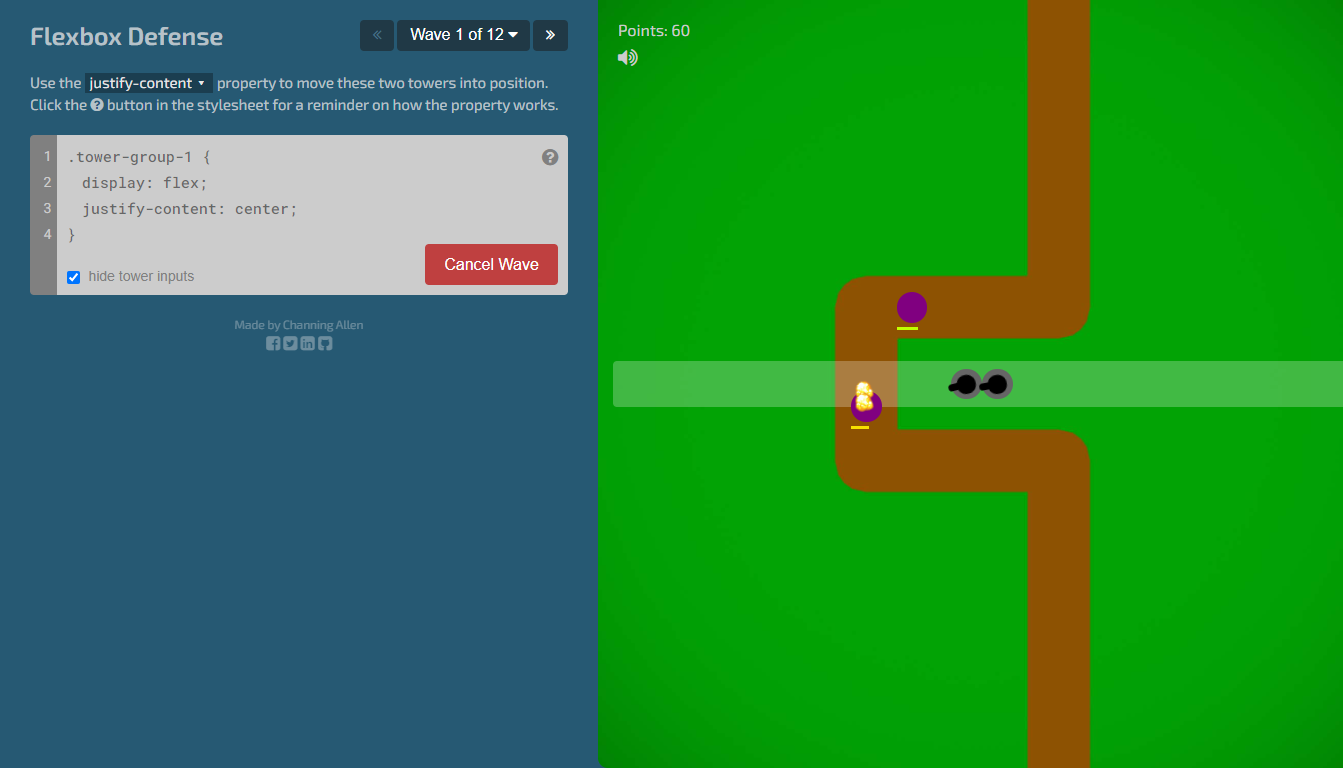
# 3. Flexbox Defense
Flexbox Defense adalah gim hebat di mana Anda akan mempelajari CSS Flexbox dengan memainkan gim pertahanan menara. Dalam game ini, Anda harus memposisikan menara Anda menggunakan kode flexbox dan menghentikan musuh yang masuk melewati pertahanan Anda.
Ini mencakup CSS flexbox seperti align-items, justify-content, flex-direction, align-self, order dan banyak lagi dalam 12 tingkat yang berbeda.
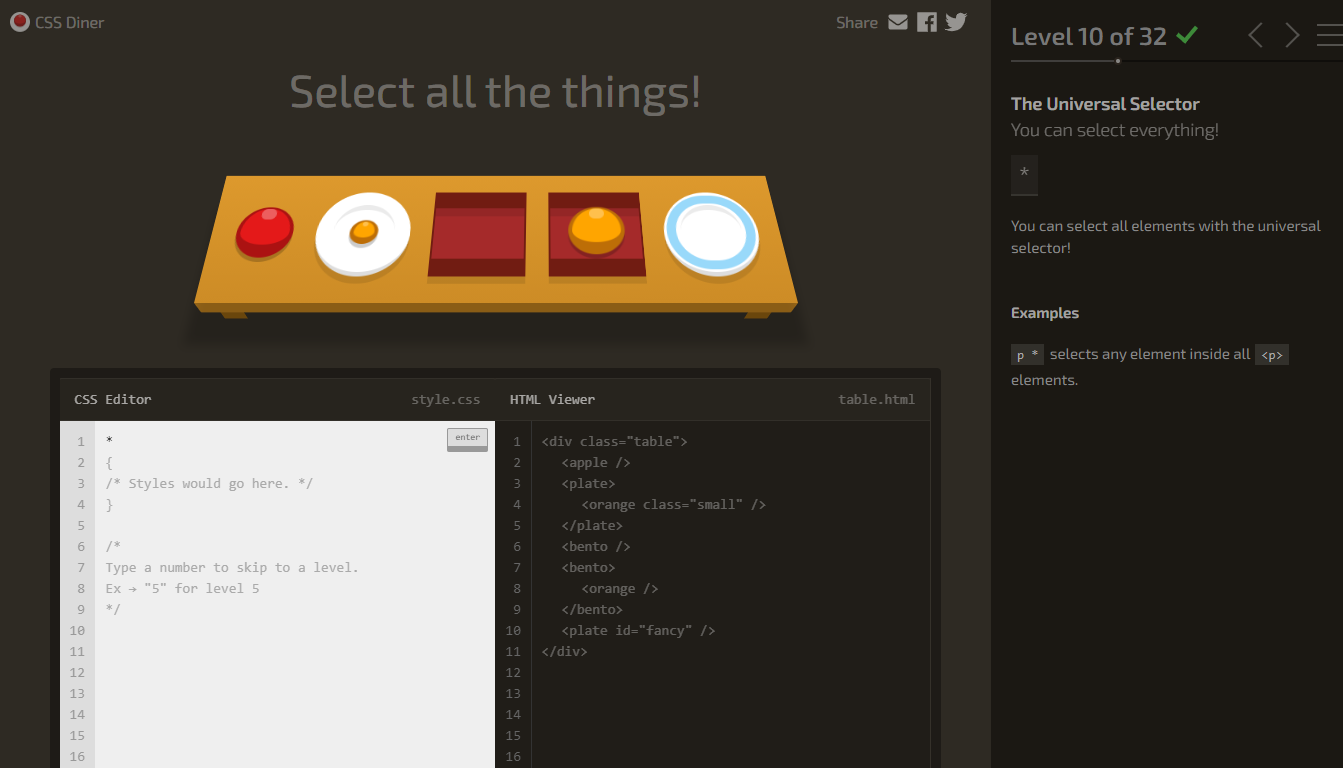
# 4. CSS Diner
CSS Diner adalah game web yang membantu Anda mempelajari hampir semua jenis pemilih CSS. Dalam permainan ini, Anda harus menulis kode pemilih yang benar yang akan memilih item tertentu dari meja makan.
Saya harap Anda menemukan game-game ini berguna untuk berlatih dan meningkatkan keterampilan CSS Anda sambil bersenang-senang.
Jika Anda mengetahui satu atau dua permainan belajar yang tidak termasuk di atas, Anda dapat membagikannya di sini di komentar di bawah.











Posting Komentar